Navigating a web application should feel like reading a good book; each page leads effortlessly to the next, creating a seamless journey that’s both engaging and intuitive. Navigation design in the world of React applications needs a lot of careful consideration to provide users with elasticity.
Significance of Intuitive Navigation
Intuitive navigation is the cornerstone of user experience. When users visit your website, they embark on a journey. The clarity of this path determines whether they reach their destination effortlessly or get lost along the way.
React, thanks to its environment’s diversity and freedom, has a menu of tools for you to pick while building such journeys. On the other hand, the availability of many choices makes it necessary to choose and implement navigation patterns that are in line with your application’s goals and your users’ needs.
When considering how to streamline your application’s navigation, it may be beneficial to hire dedicated React developers. These experts could bring a treasure of experience in opting for and implementing an appropriate series of navigation patterns, which would make a difference between satisfied and irritated customers.
Key React Navigation Patterns
Single Page Application (SPA) Navigation
Single Page Applications (SPAs) offer a fluid user experience by dynamically updating the content on the current page rather than loading entire new pages from the server. React Router is a library and developers use it for control of navigation of SPAs (Single Page Applications).
It enables developers to do declarative routing within their apps, thus simplifying the user’s movement and how they structure URLs. The central element to this is that navigation should come across as natural and that the user at all times should recognize where they are in the application.
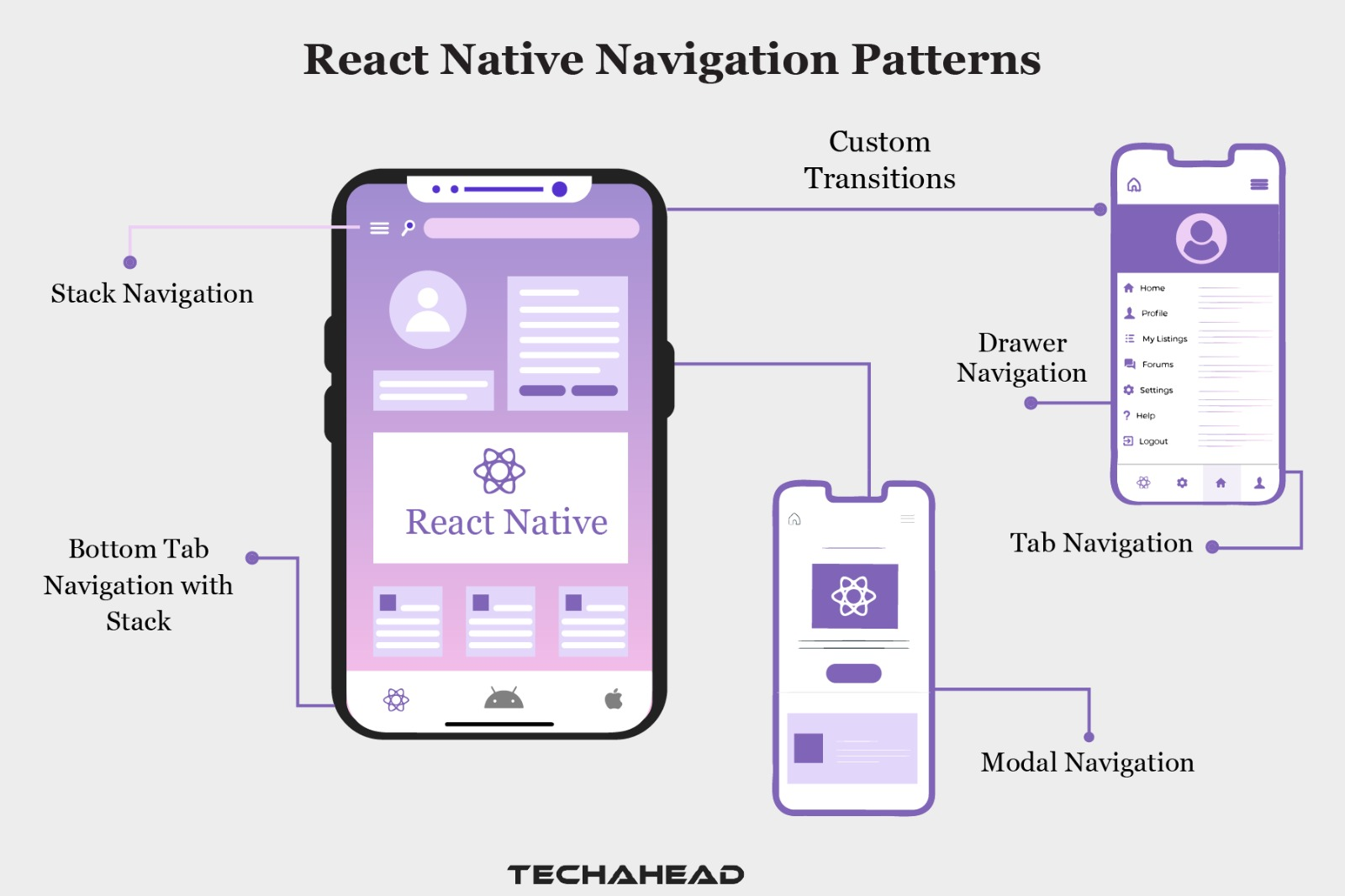
Tab Navigation
Tab navigation is ideal for applications with a limited number of distinct views or when you want to provide quick access to different sections of your app. Set a simple and traditional pattern for people, suitable for both web and mobile applications.
Developing tab navigation in React can be done using different libraries including React Navigation for React Native making it a simple and customizable exercise.
Drawer Navigation
You can also call Drawer navigation a sidebar or hamburger menu navigation. It is a pattern where navigation links are tucked away in a side panel that can be revealed with a button or gesture.
This strategy is particularly suitable for applications that contain a lot of different navigation elements. It makes the interface neat and hence only a few distractions are available. In React, libraries like Material-UI offer components to implement drawer navigation easily, allowing for a customizable and responsive design.
Breadcrumbs
Breadcrumbs are a component of user interfaces that enable the users to navigate through the application. They enable users to record their positions inside programs, documents, or sites. In such React applications, breadcrumbs would be generated based on the routing, thus guiding the user through their journey.
They are very advantageous in applications with complex hierarchical structures, making return navigation to higher-level pages easy for the user.
Nested Routes
Nested routes are essential for applications with a hierarchical structure of pages. The React Router can have the feature of nested routing and that means you can define routes within routes. It is the common pattern for developing the structure and scalability of the navigation system. The parent route is a sign that there is a broader category, while the nested routes are more detailed or specific.
This is the most effective way of organizing the content as well as making it accessible to the person who is using the app.
Conclusion
To build simple-to-use React apps, you have to combine engineering with creativity. The goal is to make the journey not just easy but enjoyable. With these features implemented, users can move forward to their destination with pleasure.